| jji電子工作 |
 | 2023年1月12日 |
|---|
Arduino Nano
|
新着
● WiFi無線(ESP-f) ● Raspberry pi Pico ● Raspberry pi Pico2 53 日本の空気と空は最高! 軽口雑話-jjiの独り言 52 真北は丹沢山だった。! 軽口雑話-jjiの独り言 51 日本にも海外移住者が多い のにびっくり! 軽口雑話-jjiの独り言 50 帰るに帰れない! 軽口雑話-jjiの独り言 電子工作 ● Arduino Nano ● Arduino Nano2 ● Raspberry pi Pico ● Raspberry pi Pico2 ● ESP-f WiFi無線 お勧め ● ロティチャナイとテータレ ● 肉骨壺茶(バクテー) ● 定点観測 (コンドの出来るまで) ● データロガー 気温・湿度・気圧 ちょっと変わった話・おもしろ話 10 北半球でも太陽が北に 19 マレーシアンイングリッシュ 28 3Hと5C 22 あんた何歳!! 25 英語が分からない 46 スムメルヴィルラ >> ジャングル・ジョギング マレーシア移住 - マレーシア・小旅 - ポートディクソン 田舎へ ランカウイ島 ヨーロッパ・旅 -ユーレイル- 冬の旅1 夏の旅 冬の旅2 東ヨーロッパの旅 |
1 Arduino Nano LチカからLCDの表示編
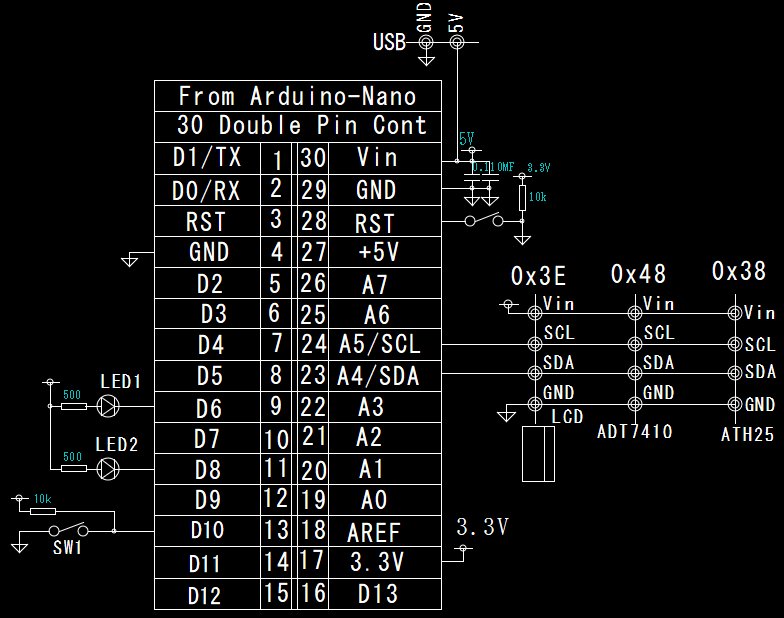
最近はraspberry Pi picoに興味があり,秋月電子に注文してしまいました。 picoが来るまでの間、マレーシアから持ち帰ったガラクタをひっくり返していたら、Arduino nanoが出てきました。 なので取りあえずnanoを動かして見ることにしました。 まず基板に回路を考え、仮組みして今回やることは 1 LED 2回路 ---Lチカ 2 SW 2回路---1回路(RESET用) 1回路(テスト用) 3 I2C 3回路 ---LCD(AQM1602XA-GWB-11C) ATH25(温湿度) ADT7410(温度のみ)  回路はこんな感じです。
今回はスケッチを用いて、プログラムしてみたいと思います。スケッチの導入法や使い方は、多くの諸先輩方が書いておられるので、省略します。
STEP1 まずはLチカから、ついでにSTEP2のSWテストも含めて
(try1.ino) int led1=8; int led2=6; int sw1=10; void setup() { pinMode(led1, OUTPUT); // D8を出力に設定 pinMode(led2, OUTPUT); // D6を出力に設定 pinMode(sw1, INPUT); // D10を入力に設定 } void loop() { if (digitalRead(sw1)==HIGH){ digitalWrite(led1, HIGH); digitalWrite(led2, LOW); delay(1000); digitalWrite(led1, LOW); digitalWrite(led2, HIGH); delay(1000); } else{ digitalWrite(led1, HIGH); digitalWrite(led2, HIGH); } } 何とかうまく動きました。
STP3 その1 次にI2Cを動かしてみたいと思います。 最初に表示器が動けばセンサーからの数値が直接目に見える形に出来ます。センサーのテストなどでぐっとらくになります。 LCDは秋月から仕入れました。AQM1602XA-GWB-11Cです。アドレスは0x3Eです。 このLCDは、初期処理用ルーチンとコマンド書き込みルーチンと書き込みルーチーンを最初に作っておけば、書き込みは自由に出来ます。
void init_LCD(void){ delay(100); writeCommand(0x38); // FUNCTION SET delay(20); writeCommand(0x39); // IS=1 delay(20); writeCommand(0x14); // INT OSC FREQUENCY delay(20); writeCommand(0x73); // CONTRAST SET 0,1,2,3 delay(20); writeCommand(0x56); // CONTRAST SET 4,5 delay(20); writeCommand(0x6C); // F0LLOWER CONTROL delay(20); writeCommand(0x38); // IS=0 delay(20); writeCommand(0x0C); // Display ON delay(20); writeCommand(0x01); // Clear Display delay(20); writeCommand(0x06); // Entry Mode delay(20); } これが初期ルーチンでスケッチの void setup(void){...} の中に書き込みます。 動くようになってからCONTRAST SETの値を少しずつ変えて見ると表示が明るくなったり濃くなったりします。自分の見やすい数値を見つけ値を固定します。 下記は、LCDへのコマンド書き込みルーチンです。
void writeCommand(char t_command){ Wire.beginTransmission(DEVICE_ADDRESS); Wire.write(0x00); Wire.write(t_command); Wire.endTransmission(); delay(10); } 下記は, LCDへのデーター書き込みルーチンです。
void writeData(char t_data){ Wire.beginTransmission(DEVICE_ADDRESS); Wire.write(0x40); Wire.write(t_data); Wire.endTransmission(); delay(1); } 上記コマンド書き込みルーチンとデーター書き込みルーチンがあれば、取りあえず表示は何でも出来ちゃうことになります。
STP3 その2
で、上記を組み合わせて文字を表示させるところまで、もって行きます。
/* Board name : Arduino Nano */
/* LCD : AQM1602XA-GBW-IIC/Adr=0x3E */ #include #include #define DEVICE_ADDRESS 0x3E // AQM1602XA-GBW-IIC/0x3E char line1[] = "AQM1602XA-GBW-II"; char line2[] = "yoshikon.com "; char test[] = "1234567890123456"; // テスト用 void setup(void) { Wire.begin(); Wire.beginTransmission(DEVICE_ADDRESS); Wire.write(0x20); Wire.write(0x01); Wire.endTransmission(); init_LCD(); writeCommand(0x02); for (int i = 0; i < sizeof(test); i++){ writeData(test[i]); } for (int i = 0; i < sizeof(test2); i++){ writeCommand(0x40 + 0x80 + i); writeData(test2[i]); } delay(2000); } void loop(void) { writeCommand(0x02); for (int i = 0; i < sizeof(line1); i++){ writeData(line1[i]); } for (int i = 0; i < sizeof(line2); i++){ writeCommand(0x40 + 0x80 + i); writeData(line2[i]); } delay(2000); writeCommand(0x02); for (int i = 0; i < sizeof(line2); i++){ writeData(line2[i]); } for (int i = 0; i < sizeof(line1); i++){ writeCommand(0x40 + 0x80 + i); writeData(line1[i]); } delay(2000); } 
ネオンサインのように表示が切り替わります。大成功です。
これで、LCDの書き込みが出来ました。
次はI2Cを使ってセンサーを読み取り、LCDに表示させれば良いわけです。 センサーの読み取りはそんなに難しくありませんが、読み取りの後、元の生数値に戻す作業があります。結構めんどくさいですが、マニュアルどおりにやればなんとかなりそうです。これは次ページにて行います。 |
次ページ
| 1 | 2 |
jji工作室にもどる
お問い合わせ