| jji電子工作 |
 | 2023年5月19日 |
|---|
WiFi無線(ESP-f)
|
新着
● WiFi無線(ESP-f) ● Raspberry pi Pico2 ● Raspberry pi Pico 53 日本の空気と空は最高! 軽口雑話-jjiの独り言 52 真北は丹沢山だった。! 軽口雑話-jjiの独り言 51 日本にも海外移住者が多い のにびっくり! 軽口雑話-jjiの独り言 50 帰るに帰れない! 軽口雑話-jjiの独り言 電子工作 ● Arduino Nano ● Arduino Nano2 ● Raspberry pi Pico ● Raspberry pi Pico2 ● ESP-f WiFi無線 お勧め ● ロティチャナイとテータレ ● 肉骨壺茶(バクテー) ● 定点観測 (コンドの出来るまで) ● データロガー 気温・湿度・気圧 ちょっと変わった話・おもしろ話 10 北半球でも太陽が北に 19 マレーシアンイングリッシュ 28 3Hと5C 22 あんた何歳!! 25 英語が分からない 46 スムメルヴィルラ >> ジャングル・ジョギング マレーシア移住 - マレーシア・小旅 - ポートディクソン 田舎へ ランカウイ島 ヨーロッパ・旅 -ユーレイル- 冬の旅1 夏の旅 冬の旅2 東ヨーロッパの旅 |
Arduino の無線ボードESP-fを試して見ました。
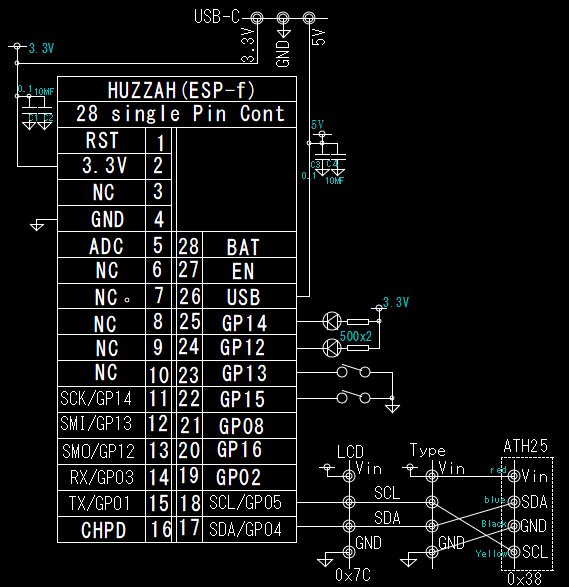
5年(2018年頃)ほど前まだマレーシアにいた頃、RSコンポーネントからESP-fを購入しました。無線をやって見たくてネットの広告だけで買いました。当時はそのまま放置してしまい忘れていました。 コロナで帰国時に荷物に突っ込んでおいたのですが、思い出して引っ張り出し、無線に挑戦してみたくなりました。UNITはかなり古くなってしまったのでインタターネットでもあまり資料が見つかりません。なんとか探しESP-fのマニュアルを見つけました。 ESP8266が入っていて無線ユニットはESP-WROOMらしい事が解ったので、スケッチで試してみることにしました。  Pin配置は下記のようで、念のためLチカのソフトを組んで、試して見ました。あっさり動きましたので、これでいくことにしました。  まずはGPIO出力テスト、pdfのpin番号と実際が合っているかどうかを確かめつつ最も簡単な出力のみのLチカからやってみました!! 1) IOテスト-Lチカとスイッチによる入力テスト図面の表示と合っているかどうかも確かめます。 2) I2Cのテストも兼ねて、LCDの表示とAHT25センサーのテスト 3) 無線wifiのテスト-AHT25の測定結果をwifi転送する。LCDには温湿度測定結果とwifiアドレスの表示 の順に書いて行きたいと思います。
1)-1 GPIO出力テスト Lチカ
pin番号とソフトが一致していれば、この図面で良いことになります。pimMode();とdigitalWrite();を並べただけなのですぐに結果は出せます。
void setup(){ pinMode(0, OUTPUT); // GPIO 0 OUTPUTモード 基板上の緑LED pinMode(12, OUTPUT); // GPIO 12 OUTPUTモード pinMode(14, OUTPUT); // GPIO 14 OUTPUTモード } void loop(){ digitalWrite(0, HIGH); // GPIO 0 LED-ON digitalWrite(12, LOW); // GPIO 12 LED-OFF digitalWrite(14, HIGH); // GPIO 14 LED-ON delay(500); digitalWrite(0, LOW); // GPIO 0 LED-OFF digitalWrite(12, HIGH); // GPIO 12 LED-ON digitalWrite(14, LOW); // GPIO 14 LED-OFF delay(500); } 上記をArduino Sketch上に書き込み、コンパイル、デバッグして基板にアップロード、試し運転、問題なく動きました。 どうやらマニュアルとボード上のpinは一致しているようです。 GPIOの0番は基板上の緑色LEDです。(ボード写真usbの右上#0と印刷されているチップがGPIOの0番です。) 1)-2 GPIO入力テスト(イッチ入力) GPIOの入力もテストしてみます。
void setup(){
pinMode(0, OUTPUT); // GPIO 0 OUTPUTモード 基板上の緑LED pinMode(12, OUTPUT); // GPIO 12 OUTPUTモード pinMode(14, OUTPUT); // GPIO 14 OUTPUTモード pinMode(13, INTPUT_PULLUP); // GPIO 13 入力・プルアップモード pinMode(15, INTPUT_PULLUP); // GPIO 15 入力・プルアップモード } void loop(){ if(digitalRead(13) == LOW){ digitalWrite(0, HIGH); // GPIO 0 LED-ON digitalWrite(12, LOW); // GPIO 12 LED-OFF digitalWrite(14, LOW); // GPIO 14 LED-OFF } if(digitalRead(15) == LOW){ digitalWrite(0, LOW); // GPIO 0 LED-OFF digitalWrite(12, HIGH); // GPIO 12 LED-ON digitalWrite(14, HIGH); // GPIO 14 LED-ON } }
2) I2Cテスト
次はLCD表示器と温湿度センサーに挑戦、I2Cがうまく動くかが決めてです。 LCD表示器と温湿度センサーがうまく動いたら次に無線通信という手順で行きたいと思います。 2)-1 I2Cテスト(LCD表示器) I2Cを動かしてみたいと思います。 最初に表示器が動けばセンサーからの数値が直接目に見える形に出来ます。又デバッグにも活用出来ます。センサーのテストなどでぐっとらくになります。 LCDは秋月から仕入れました。AQM1602XA-GWB-11Cです。アドレスは0x3Eです。 このLCDは、初期処理用関数とコマンド書き込み関数と書き込み関数を最初に作っておけば、書き込みが自由に出来ます。 まずは、動かすための関数を作っておきます。 LCD用の初期設定関数
// LCD-I2C用の初期設定関数
この関数をスケッチのsetup(){...}の中に書き込みます。void init_LCD(void){ delay(100); writeCommand(0x38); // FUNCTION SET delay(20); writeCommand(0x39); // IS=1 delay(20); writeCommand(0x14); // INT OSC FREQUENCY delay(20); writeCommand(0x73); // CONTRAST SET 0,1,2,3 delay(20); writeCommand(0x56); // CONTRAST SET 4,5 delay(20); writeCommand(0x6C); // F0LLOWER CONTROL delay(20); writeCommand(0x38); // IS=0 delay(20); writeCommand(0x0C); // Display ON delay(20); writeCommand(0x01); // Clear Display delay(20); writeCommand(0x06); // Entry Mode delay(20); } 動くようになってからCONTRAST SETの値を少しずつ変えて見ると表示が明るくなったり濃くなったりします。自分の見やすい数値を見つけ値を固定します。-けっこう面倒くさいです。 下記は、LCDのI2Cコマンド書き込み関数、文字書き込み用関数、いずれも一文字用です。 コマンド書き込み関数です。
void writeCommand(char t_command){ Wire.beginTransmission(DEVICE_ADDRESS); Wire.write(0x00); // コマンド用値0x00 Wire.write(t_command); Wire.endTransmission(); delay(10); } 下記は, LCDへの文字書き込み関数です。
void writeData(char t_data){ Wire.beginTransmission(DEVICE_ADDRESS); Wire.write(0x40); // 書き込み用値0x40 Wire.write(t_data); Wire.endTransmission(); delay(1); } 上記コマンド書き込み関数とデーター書き込み関数があれば、取りあえず表示は出来ちゃうことになります。 上記を組み合わせて文字を表示させます。 
2)-2 I2Cテスト(センサー(AHT25)読み取り)
次はI2Cを使ってセンサーを読み取りです。 I2Cから読み取りの後、元の整数値に戻す作業があります。結構めんどくさいですが、マニュアルどおりにやればなんとかなりそうです。
#define AHT_25 0x48 // AHT25/0x48 byte digraw[6]; uint32_t hum_low, temp_low; double T; double H; do { delay(80); Wire.requestFrom(AHT25_ADDRESS, 7); if (Wire.available() >= 7){ for(i = 0; i < 7; i++){digraw[i] = Wire.read();} } } while((digraw[0] & 0x80) != 0); hum_low = ((uint32_t)digraw[1] << 12) | ((uint32_t)digraw[2] << 4) | (((uint32_t)digraw[3] >> 4) & 0x0F); temp_low = (((uint32_t)digraw[3] & 0x0F) << 16) | ((uint32_t)digraw[4] << 8) | (uint32_t)digraw[5]; T = ((temp_low / 1048576.0) * 200) - 50; H = (hum_low / 1048576.0) * 100; I2Cからdigraw[]で受けた値をhum_rowとtemp_rawに組み立て直します。ここのあたりはマニュアルとnetで探したプログラムの丸写しです。 下記のプログラムは、AHT25のセンサーデータの読み取り、LCDに結果表示までを纏めたものです。 次に、これをwifiルーターを通じて他のPCに結果を転送するプログラムに挑戦します。
3) 無線wifiのテスト
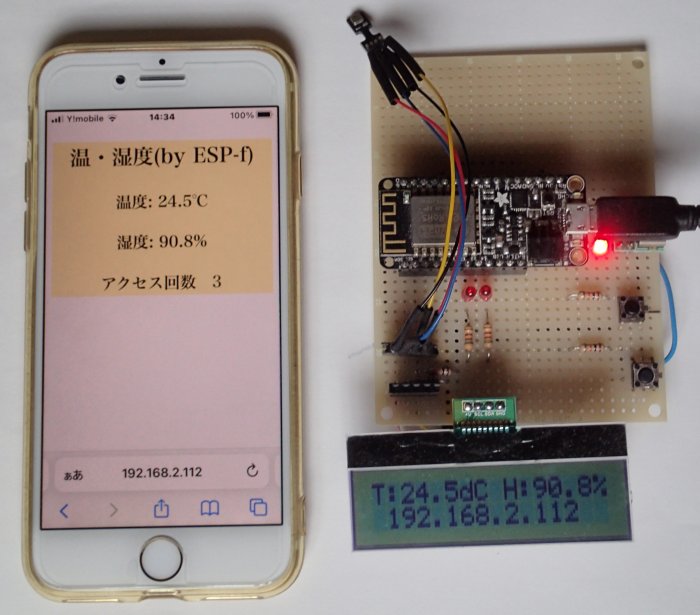
無線通信のプログラムは初めてなので、インターネットで検索、こじ研(小島研究室)の記事を参考にさせてもらいました。 3)-1 無線通信のプログラム 1), 2)を生かして、AHT25から温度と湿度を取り込みLCDで表示させつつ無線ルーターを通してPCまたは携帯にデータを受けます。 これには2つ方法があり、 A)ルーターにこちらから信号を出し、新しいアドレスを分けてもらう。 B)最初からアドレスを持ち(他の機器のアドレスとかち合わない事が前提)繋げる。があります。詳しく上記こじ研の記事に詳しく書いてあります。 今回はルーターにアドレスをもらう方法で行きます。
WiFi.begin(ssid, password); Serial.println("\nConnecting...."); while(WiFi.status() != WL_CONNECTED){ delay(1000); Serial.print("."); } Serial.println("Connected"); Serial.println(WiFi.localIP()); 最終行でスケッチのモニター欄にルーターから配給されたIPアドレスが表示されます。それを見てPCやスマホのブラウザにアドレスを書き込み繋げます。 デバッグの最中はIDEのモニター画面からアドレスが分かりますが、デバッグ終了後はIDEから外して単独で立ち上げるのでアドレスが分かりません。なのでLCDに供給アドレスを表示させることにしました。 これが思ったよりやっかいでした。かなり苦労した部分です。1週間も悩みました。
myIP = WiFi.localIP();
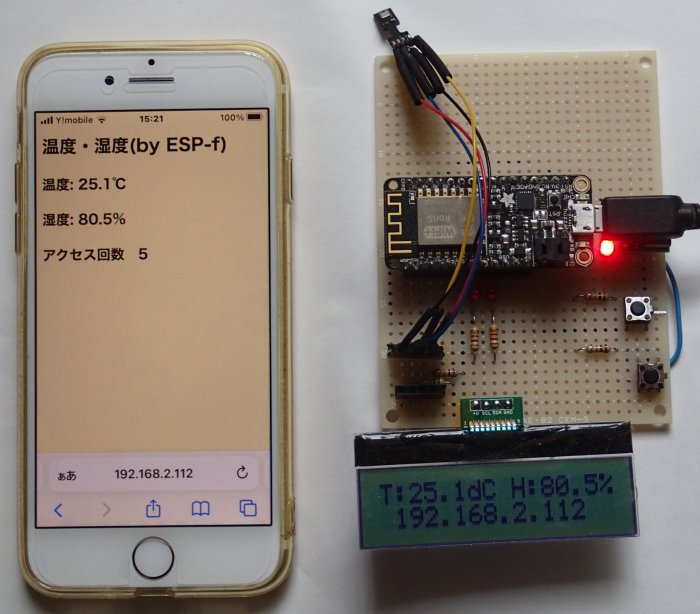
これでLCDの下側の列にIPアドレスが表示出来ました。sprintf(ip_string,"%s.%s.%s.%s",String(myIP[0]),String(myIP[1]), String(myIP[2]),String(myIP[3])); for(int i= 0; i>16; i++){ writeCommand(0x40 + 0x80 + i); writeData(ip_string); こじ研様に感謝です。 一応下記が全体のプログラムです。 
3)-2 無線通信のプログラム2(もう一つのhandleRoot())
後日、無線ESPの記事をインターネットで探していたところhandleRoot()関数のプログラムの中のString massageの書き方を別の方法で書いているのを見つけました。 最初のプログラムのhandleRoot()関数を下記のプログラムに入れ替えて試してみました。 こちらの方が<html>をそのまま書き込めるのでプログラムを組んでいく上では安易な感じがしました。 インターネットの例題では<style>を使っていたのでこれも試してみました。 スマホの画面がちょっと違っていると思います。すこしこちらの方がスマートに見えると思います。  次は基板側の固定アドレスでもやって見たいと思っています。 |
jji工作室にもどる
お問い合わせ